Animation Backgrounds: Sequence, Scene and Racor
As I mentioned in a previous post, animation backgrounds play a crucial role in storytelling. They are more than just scenery: BGs are the visual backbone of storytelling. They provide both explicit and subtle information about the where (setting, place), when (time), and how (atmosphere) the action is set up. Backgrounds also play a vital role in the aesthetic design of the animated project, as they guide the viewer’s emotions, support the narrative, and ensure visual coherence.
To fully understand their importance, we’ll explore the concepts of Sequence, Scene, and Racor, while highlighting the role of storyboards in bringing these elements to life. Although these examples focus on 2D animation backgrounds, the principles outlined here apply broadly to all visual storytelling projects, including 3D backgrounds, video game environments, and concept art.
Sequences and Scenes
A story is built upon sequences, which form the skeleton of the narrative. Each sequence consists of interconnected scenes—the building blocks of the story arc. Within each scene, various types of backgrounds—such as panoramic views, close-ups etc—are used to reflect the mood, inform the setting, and depict the time.
Let’s take a look at an example, to understand how sequences, scenes and backgrounds work together.
Example :
Sequence 1 : preparing for the trip
Scene 1 : Our hero wakes up excited, smiles, and hops out of bed, heading to the kitchen to prepare coffee.
Backgrounds : Bedroom, Kitchen.
Scene 2 : The hero gathers camping gear but realizes the tent is missing, prompting a visit to a store.
Backgrounds: Town, Store.
Scene 3 : He loads the gear into the car and greets a neighbor.
Backgrounds: Garage, Neighbor’s house, Car.
Scene 4: Finally, he gets into the car and drives off, ready for the adventure.
Background: car leaving home, car exiting town
Sequence 2 : the road trip
Scene 1 : Driving along the highway
Backgrounds : highway
Scene 2 : Stopping at a gas station
Backgrounds : gas station
Sequence 3 : at the forest
And so on!
In this example, I have introduced a small number of scenes within the sequence and BGs to each scene. According to the script, there may be more or fewer scenes in a sequence, and more or fewer backgrounds describing each scene. It actually depends on the rhythm and direction of the movie that determine what should be included and what should be dismissed to serve the artistic vision—that is, the direction of the animated project.
Storyboard: The Blueprint for Animation Backgrounds
As seen in the example above, sequences describe chunks of action (Sequence 1: Preparing for the Trip), while scenes capture single events (Scene 2: Visit to a Store) and backgrounds break down the scenes into specific images (e.g., panoramic BG of store, close-up BG of tent’s corridor, cashier’s background etc.).
But how do animators bring these visual elements together? This is where the storyboard, the foundation of visual storytelling, becomes essential.
What Is a Storyboard?
A storyboard converts the script into rough sketches, serving as the director’s tool for visual storytelling. It outlines what the “camera” should capture, whether it’s a close-up of the hero, a wide panoramic shot, or a dynamic pan. In essence, storyboarding is directing—it’s the first step toward designing the visuals for animation.
From Storyboard to Backgrounds
Once the storyboard is complete, it’s time to design the background layouts. Here are some questions that will pop up while designing the layouts:
- Stylization: How will the backgrounds look in terms of artistic design? Will they be minimalistic, realistic, plain, detailed, or stylized like Eyvind Earle’s iconic work?
- Composition: What elements need to be included to serve the story?
- Perspective: what combination of close-ups, panoramic views, or dynamic angles must be used to guide the viewer’s eye and make the background an interesting part of the story?
Designing background layouts and coloring is where artistic creativity truly shines, merging aesthetics with storytelling. Let’s dive into the background layout process, and introduce the concept of racor.

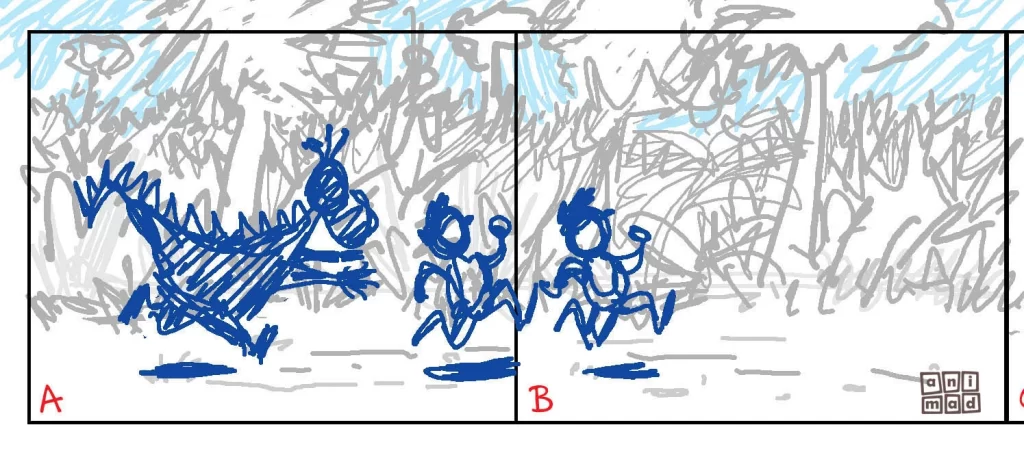
Storyboard for an animated TV ad : convert script to image
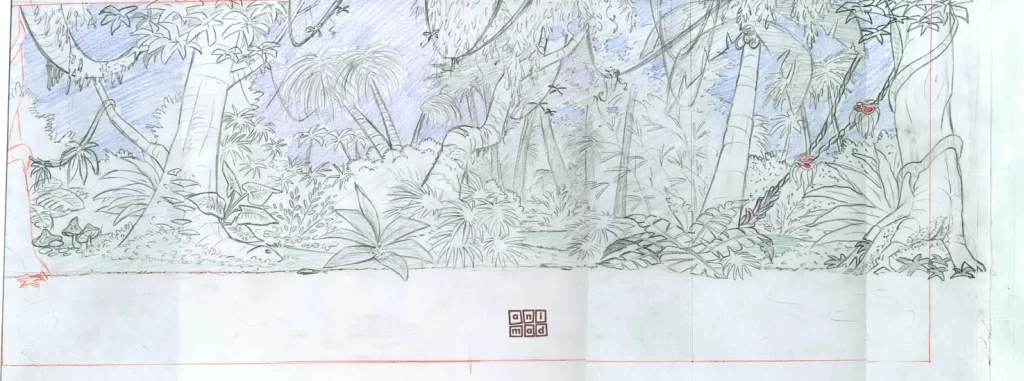
Background Layout : rough line art (pencil) based on the storyboard


Final background : the background layout colored – Gouache & Ecoline by ANIMaD
Racor: Ensuring Continuity in Animation Backgrounds
Racor refers to continuity and ensures visual consistency across scenes and sequences. For backgrounds, this means maintaining harmony in:
- Design and details : Objects must remain consistent (e.g., the hero’s coffee cup doesn’t magically disappear).
- Lighting: Shadows and highlights must follow the key background and remain consistent.
- Colors: Colors should remain consistent and follow the key background color too. Color changes between scenes and sequences add to the story, because color is a powerful tool to create emotions. Used wisely, the result can be amazing. Usually each sequence has a specific color palette and the transition to the next sequence can be introduced with a different/contrasting color combination.

SQ1 – SC01 – BG01 –> This is the Key Background for the First Scene (SC01). It was created for an animated educational project, with Gouache & Ecoline by ANIMaD. It sets the tone for the scene.
SQ1 – SC 01 – BG02 : This is the second background of the first scene. Notice how maintaining racor adds to consistency.


SQ1 – SC 01 – BG03 : this is the 3rd background of the first scene, a close up of BG02 (entrance door), in a different perspective.
Key Backgrounds
Maintaining racor prevents visual distractions that might pull the viewer out of the story noticing errors rather than engaging with the narrative. We have all seen movies where inconsistencies happen : action is taking place during night, be we suddenly see a day-time exterior that confuses us. This is a mistake that can be easily prevented!
Creating a key background for each scene helps establish consistency. Think of a key background as the equivalent of key animation in character movement—it serves as the template for subsequent designs.
Cheers,
Ersi
Interested in learning more about background art for 2d animation?
Check out our other posts : Tips on Background Art in 2D Animation !
What are your thoughts on the background art ? Share your comments below!
#2danimationbackgrounds #animad #backgroundart #tips #desing #visualstorytelling

If you enjoyed this post, spread the word! 🌟
Share this with post to: